Créer une GUI simple
-
Sommaire
Introduction
Vous avez toujours rêvé de faire un mod pour votre petit(e) ami(e) en affichant un joli cœur en plein milieu de l’écran sur un fond noir transparent ? Que c’est mignon !
Eh bien aujourd’hui, je vais vous apprendre à le faire !Pré-requis
- Ajouter des touches personnalisées (nous allons dans ce tutoriel ouvrir le GUI à l’appui d’une touche)
Code
TutorialGui :
Créez une classe héritant de GuiScreen (net.minecraft.client.gui.GuiScreen), la mienne se nommera TutorialGui.
Il y a trois méthodes de GuiScreen à connaitre :initGui(),drawScreen(int mouseX, int mouseY, float partialTicks)etupdateScreen().La première est appelée lors de l’initialisation de la GUI, ce qui est assez évident. Nous ne l’utiliserons pas dans ce tutoriel car nous n’en aurons pas besoin, mais ne l’oubliez pas.
La seconde est appelée à chaque frame, c’est dans celle-ci que vous mettrez tout ce qui doit être affiché à l’écran. Nous en aurons besoin dans ce tutoriel.
La dernière est appelée à chaque tick. Nous n’en aurons pas besoin.Nous allons donc nous intéresser à la méthode
drawScreen, c’est dans celle-ci que nous allons afficher notre image.
Il est important de bien comprendre les trois arguments pour pouvoir utiliser au mieux la méthode.- mouseX est la position de la souris sur l’axe horizontal.
- mouseY est la position de la souris sur l’axe vertical.
- partialTicks vous permet de savoir à quel moment du tick vous êtes. Comme vous devez le savoir, il y a 20 ticks par seconde, mais le jeu peut tourner à 60, 120, 1000 fps, ce qui fait que la méthode
drawScreensera peut-être appelée plusieurs fois par tick. Pour avoir une animation fluide, il faut donc savoir à quel moment du tick actuel on est, et partialTicks nous donne cette information.
On va faire quatre appels dans cette méthode.
Le premier va êtredrawDefaultBackground()qui va, comme son nom l’indique, afficher le fond par défaut (un gris foncé transparent). Si vous voulez afficher une couleur différente, vous devrez utiliserthis.drawGradientRect(0, 0, this.width, this.height, int startColor, int endColor);en mettant des nombres au format 0xAARRGGBB où AA est la valeur alpha, RR la valeur rouge, GG la valeur verte et BB la valeur bleue.Vous allez ensuite devoir créer un
ResourceLocation(String domaine, String chemin). Par exemple, avoir comme domaine minecraft et comme chemin textures/items/diamond_pickaxe.png ira chercher dans le dossier resources/assets/minecraft/textures/items/diamond_pickaxe.png. Vous devez ensuite bind cette texture à l’aide de la méthodebindTexture(ResourceLocation)que vous pourrez appeler grâce à la méthode getTextureManager() de Minecraft (GuiScreen possède un attribut mc par défaut).Vous devez enfin appeler
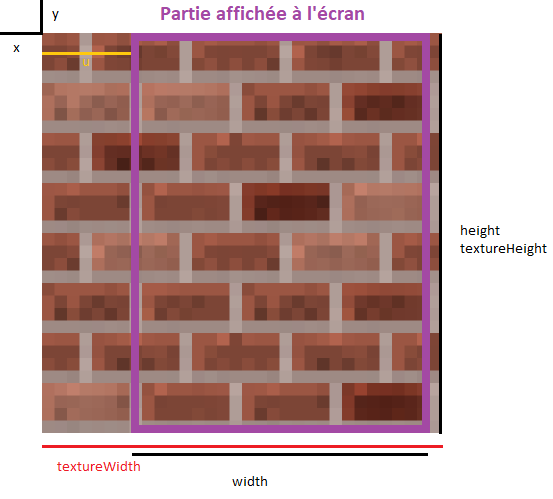
drawModalRectWithCustomSizedTexture(int x, int y, float u, float v, int width, int height, float textureWidth, float textureHeight)pour afficher votre image sur votre GUI.- x, y sont les coordonnées en x et en y sur l’écran de la texture que vous souhaitez afficher.
- u, v sont les coordonnées de x et en y sur la texture.
- width et height sont les dimensions de la partie de la texture qui sera affichée.
- textureWidth et textureHeight sont les dimensions de la texture.
Pour vous aider à comprendre, voici une explication graphique :

Attention, si width est supérieur à textureWidth ou que height est supérieur à textureHeight, la texture sera répétée !Pour terminer, n’oubliez pas l’appel à
super.drawScreen(mouseX, mouseY, partialTicks)!
Nous en avons terminé avec notre GUI !Le Keybind :
Dans la méthode qui gère l’appui sur la touche que vous voulez attribuer à votre GUI, vous devrez simplement l’afficher. Pour ce faire, vous devez en créer une nouvelle (avec new) et la passer à la méthode
getDisplayScreen()de Minecraft.Résultat
Si vous vous êtes bien débrouillé, vous aurez un résultat similaire :

Crédits
Rédaction :
- Pchom
Correction :
- DiabolicaTrix
Autres remerciements :
- Merci à BrokenSwing pour son aide sur la compréhension de certains arguments :x
- Merci à robin4002 pour ses corrections ^^

Ce tutoriel de Minecraft Forge France est mis à disposition selon les termes de la licence Creative Commons Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International -
GG pour le tuto qui est très complet, j’en ai pas besoin mais ça peut être top pour les débutants
-
Bonjour le tuto est sur le GitHub ?
Merci -
Bonsoir,
Non il n’y a pas de commit github pour ce tutoriel.
-
Ok merci
-
Pourrai-je avoir un petit exemple car dans ton tuto tu nous montre comment faire en mettant les commandes principales, mais je n’arrives pas a les placer sa me fait une erreur. sa serait tres gentil de votre part
Si cela ne vous derange pas bien evidemment.
Rappelle je suis un gros noob poyur le codage ^^
Merci d’avance ;D
-
Salut,
Peux-tu détailler quel point de cause problème ?
-
Si tu veux j’ai essayé de de decrypter un peu comment ca marche le GUI simple mais je n’y arrive pas, il me faut un petit exemple (une photo source du codage de Gui simple) si possible, je n’arrive vraiment pas a placer les drawdefaultbackground etc…
il me faut le codage de base du GUI Merci. -
Si tu veux des examples de gui, il y en a sur ce mod que je matiens : https://github.com/kevin68/The-Spotlight-Mod/tree/master/src/fr/mcnanotech/kevin_68/thespotlightmod/client/gui
-
Merci beaucoup
-
Bonjour j’aurais besoin d’aide je n’arrive pas a ouvrir mon gui avec un clique droit
je me suis aider du book and quill qui lui utilise la méthodeplayerIn.openBook(itemstack, handIn);donc je pense que je doit me servir de la méthodeplayerIn.openGui(mod, modGuiId, world, x, y, z);mais je ne comprend pas trop les paramètres et je me demande si il me faut un gui handler merci -
Bonsoir,
Si tu utilises la fonction
openGuide la classeEntityPlayeril faut en effet un gui handler.
Ce tutoriel sur la création d’un four parle du fonctionnement du gui handler : https://www.minecraftforgefrance.fr/topic/4114/1-12-créer-un-four -
Parfait merci pour ta réponse j’avais déjà fouiller un peux mais je n’était pas sur
Bonne soirée ! -
Ce message a été supprimé ! -
je n’ai rien compris, c’est possible de me donner le code exacte SVP
-
Ca ne sert a rien de juste avoir le code, l’essentiel c’est de le comprendre et de savoir comment il marche
-
@Eno_gamer10 oui mais je comprend rien
-
@robin4002 oui mais il est tout sauf en 1.12.2
-
salut, j’ai une question,
je veut appeler mon gui depuis une commande je peut faire avecgetDisplayScreen()ou je doit passer par unplayer.openGui? et comment je doit le formuler dans ma classeICommand